Vivaldiでタブを複数行表示
作成日
更新日
はじめに
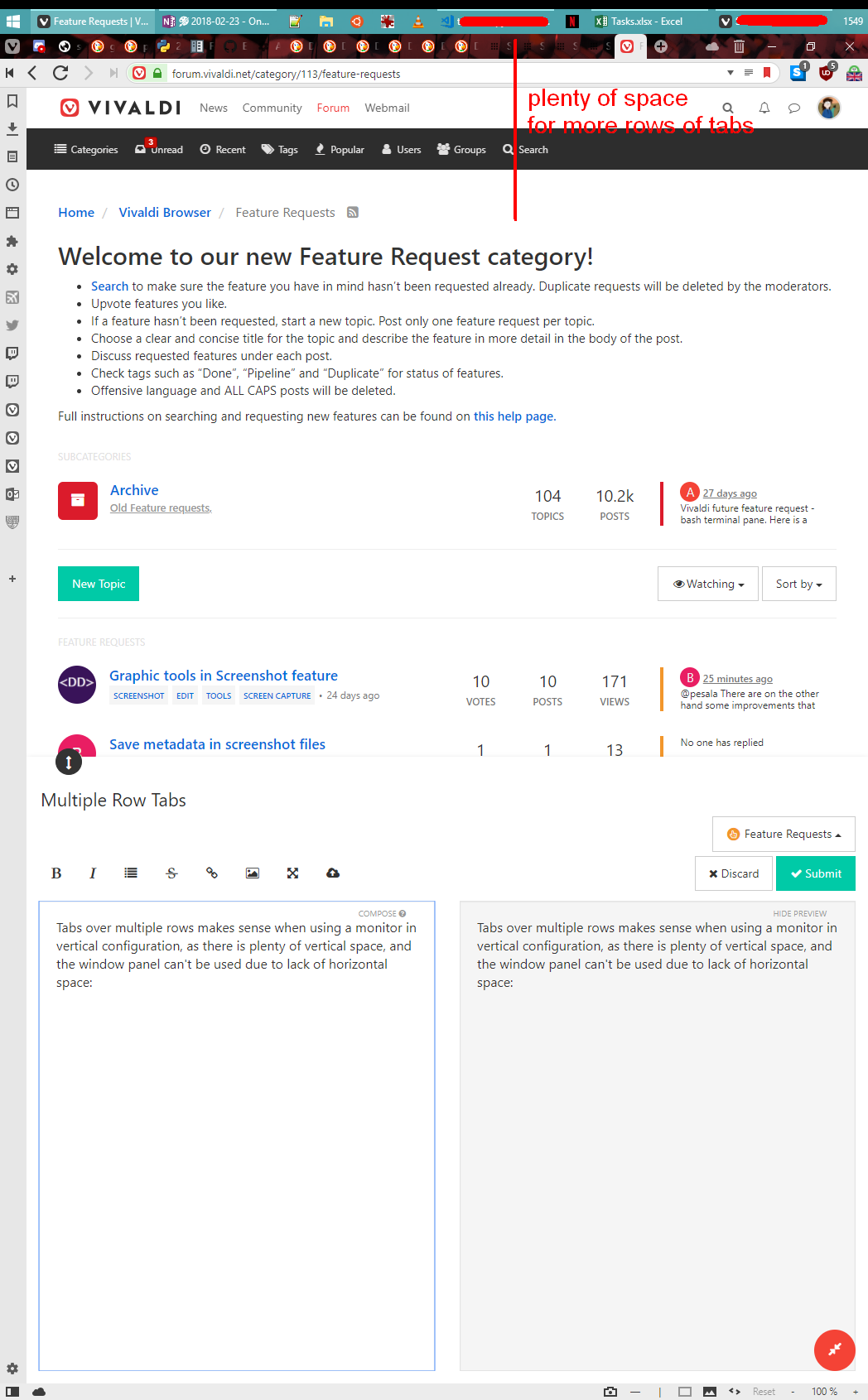
マイナーなブラウザであるVivaldiでタブを複数行表示させます。
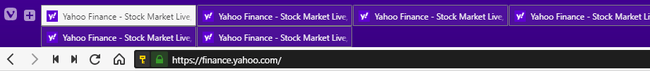
つまり、以下のような表示を実現させます。
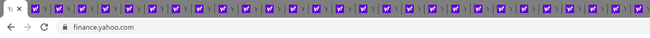
通常、ブラウザでタブをたくさん開くと下のようにタブの幅が狭くなります。
しかし、Vivaldiなら多くのタブを開いた時に1つ1つのタブ幅を狭くするのではなく、一定数で折り返して多段で表示されるようにできます。
これは昔のFirefoxなどではできました。今実現できるのはVivaldiだけだと思います。
(一応昔のFirefoxの機能を維持しているらしいWaterfoxやPale Moonならできるかもしれません…。試していないですが…)
追記(2021年2月1日)
Vivaldiのバージョンを上げると、それ以前に使える方法が使えなくなり、表示が崩れてしまいました。
公式で2段めのタブバーに関する機能が追加されたようです。(参考)もしかしたらこれのせいかもしれません。
まずこの公式機能で十分か確認したほうが良さそうです。
私はフォーラムを参考にしてCSSを修正して使い続けるようにしました。下記の記事も修正しています。
方法
1. CSSファイルを作成
まず、下記のような内容を記載したファイルを作成します。
拡張子はcssである必要がありますが、ファイル名、配置するフォルダーはどこでも良いです。
/* vivaldiのアップデートに伴い下記を削除 */
/* #tabs-container {
height: auto !important;
} */
/* 代わりに下記を追加 */
#tabs-tabbar-container {
height: auto !important;
}
.tab-position {
--PositionX: 0px !important;
}
/* 追加ここまで */
.resize {
display: block !important;
-webkit-app-region: none;
}
.tab-strip {
display: block;
position: relative;
max-height: 90px;
overflow-y: scroll;
}
.tab-strip::-webkit-scrollbar {
background: transparent;
border: none;
width: 10px;
height: 0;
}
.tab-strip::-webkit-scrollbar-corner,
.tab-strip::-webkit-scrollbar-track {
background: transparent;
border: none;
}
.tab-strip::-webkit-scrollbar-button {
display: none;
}
.tab-strip::-webkit-scrollbar-thumb {
width: 10px;
border: none;
border-radius: min(5px, var(--radius));
}
.tab-strip > span {
display: inline-block;
}
.tab-strip > span > .tab-position {
left: 26px !important;
position: relative;
height: 30px !important;
width: auto !important;
}
.tab-strip > span > .tab-position > .tab {
left: 0px !important;
position: relative;
height: 30px !important;
border: 1px solid grey;
}
.tab-strip > span > .tab-position > .tab:not(.pinned) {
width: 220px !important;
}
.tab-strip > span > .tab-position > .tab.pinned {
width: 30px !important;
}
.tab-strip > span > .tab-position > .tab.pinned > .tab-header > span.title:before {
content: "*";
font-family: "Courier New", serif;
margin-bottom: -20px;
}
.tab-header > .favicon > svg {
height: 17px;
}
#tabs-container .tab.tab-small.tab-mini .tab-header .title,
#tabs-container .tab.pinned.tab-mini .tab-header .title {
display: flex !important;
}
.toolbar-tabbar > .newtab {
top: 7px !important;
left: 30px !important;
position: fixed !important;
display: inline-block;
padding: 0;
vertical-align: top;
}ファイル作成後、適当な名前で適当なフォルダーに置きます。
なお、これは下記のフォーラムで紹介されていたCSSの一部改変版です。正直内容は理解できていません。
2. カスタムCSSを有効にする
次の手順ではオリジナルカスタムUIを設定しますが、この設定項目はVivaldiをインストールしたばかりでは表示されないようです。
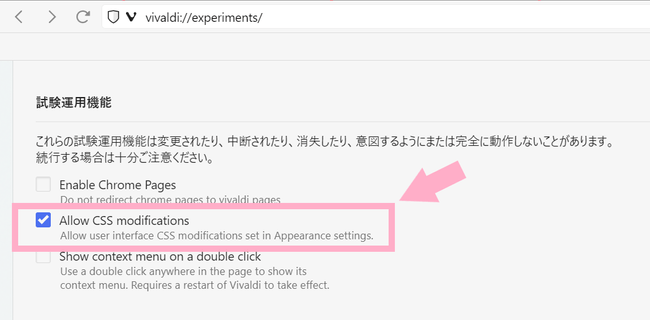
vivaldi://experiments/ をアドレスバーに入力して試験運用機能ページにアクセスし、「Allow CSS modifications」にチェックを入れます。
3. Vivaldiの設定からCSSを読み込む
作成したCSSファイルをVivaldiから読み込みます。
まず、設定ウィンドウを開きます。
Vivaldiの設定ウィンドウは左上のVivaldiマーク→ツール→設定で開けます。
もしくはショートカットのCtrl+F12でも大丈夫です。
設定ウィンドウにおいて左側のメニューから外観を選択し、少しスクロールするとオリジナルカスタムUIという項目があります。
ここのフォルダーを選択で先程作成したCSSファイルの置かれたフォルダーを選択します。
以上で設定は完了です。
留意点
現在動作確認できているVivaldiのバージョンは6.6.3271.55 (Stable channel) (64-bit) です。